Below are recent projects I've been involved in as a Senior Software Engineer at space150. I'm a hard worker and was voted "Employee of the Month" for my work as lead engineer on the 3M Innovation project.
My role on a project varies from handling the major javascript on a five person team to doing the layout, backend, and production setup on my own. I typically use jQuery, scss, compass, coffeescript, and middleman for frontend technologies, with rails, rspec, heroku, and ubuntu on the backend.
I'm passionate about programing and strive to write clean, pragmatic code. Coding doesn't end at five o'clock as I like to play around with nodejs, go, and the arduino, read w3c mailing lists archives, and watch Rich Hickey videos.

Compete in two HTML5 games to win big on the leaderboard.
I worked on lots of pieces of this site of the day winner. My main focus was building an IE/mobile friendly card matching game, but I helped out with overall game flow logic as well as some animated cutscenes in the ImpactJS canvas game. I also animated the post-game scoreboard screen.
On the backend site, I worked on the scoring and leaderboard functionality, including code to detect cheaters. Quite a fun project!





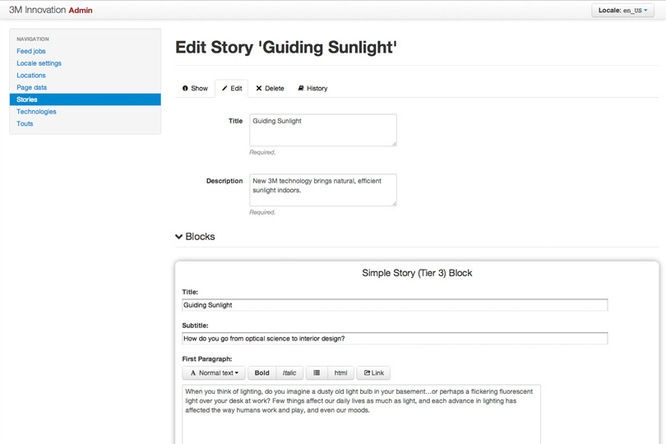
CMS powered, responsive designed site showing off 3M's innovation.
I built a custom CMS on top of jruby and rails_admin, adding in features like support for responsive ui widgets, i18n, and a multi-server publishing system. I touched lots of other frontend and backend pieces of the site including a custom map page, social "feed" on the homepage, responsive image swapper, brightcove video integration, a few animations, and xml import/export to translate the content to a dozen languages.






Dream-like HTML homepage animations.
I'm still impressed with what designer Dan Jenstad and I were able to achieve in three animated "dream scene" homepages built back in 2010 when css transitions, 3d transforms, and keyframe animations were still new territory. I spent many long days and weekends researching ways we could create effects normally reserved for Flash on an ipad1. Most css effects as I was able to build js fallbacks for older versions of IE.
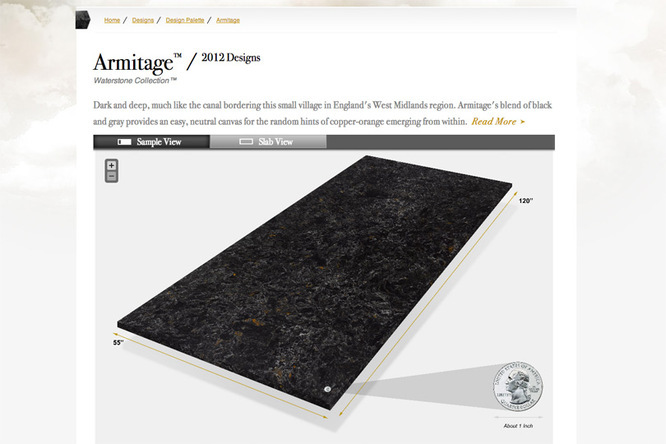
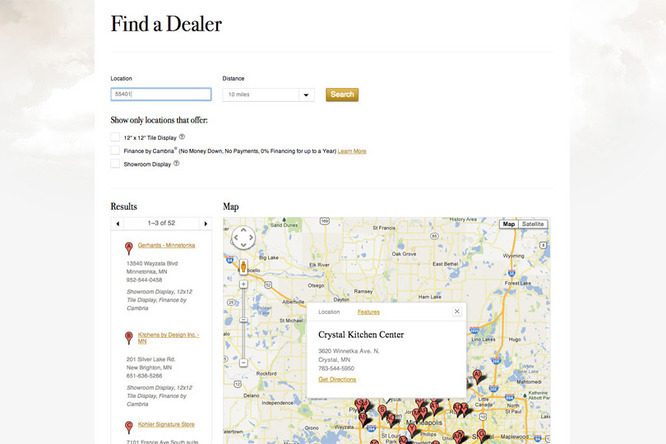
I also did some layout and js on Cambria's re-designed site, including the store locater and M E G A S L A B tile viewer.







Webapp to generate customized pdf's for healthcare portal sales leads.
It was a blast to try out lots of new technology on this project including: rails 3, coffeescript, backbone with data-bindings, imagemagik, wkhtmltopdf, s3, and heroku. It was also rewarding working on a "web app" project where the end product helped automate large portions of the users' workflow.
I was really impressed with the quality of turning html into pdf's with wkhtmltopdf and have used that on projects since.





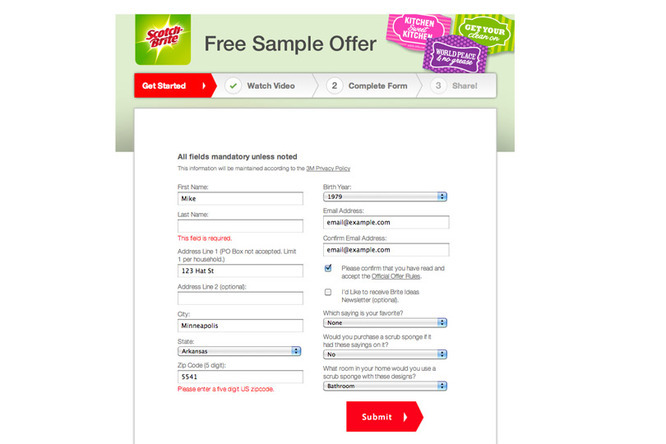
Monthly "Free Giveaway" site built to handle high load.
I built a platform to be used across a wide variety of 3M's consumer brands like Nexcare and Postit to be used to give away free product samples. The goal was to let many users get in, watch a video, and get their free sample - without crashing! To accomplish this we deployed to rackspace cloud and did performance testing and tweaking using jmeter. It was also my first serious use of cucumber in a project, which was a lot of fun to kick off and watch it run through all the custom scenarios each brand wanted.





Scroll to send this wing on a parachute jump, through a ring of fire, and finish with a spinning plop into a cup of sauce.
This was a fun animation project to promote a new type of wing for Buffalo Wild Wings. It was fun to work closely with design on this and explore what js and css-based effects would work well with the scrolling mechanic.
Try scrolling the wing back and forward through the ring of fire to launch an army of tiny parachutes. Keep clicking on the wing and you might see an easter egg (or two).





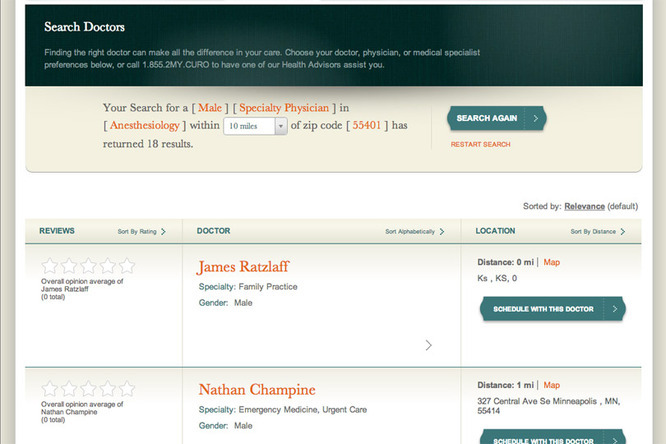
Complex branching and validation solved with data-binding on this Doctor Search app.
This seemingly simple search form was complicated with features like question branching and validation based on your previous answers, custom ui input widgets, auto-save, and syncing data between multiple widgets on a page. KnockoutJs proved to be an elegant solution to most of these problems, especially after replacing the jquery.validate library we'd been hacking around with a pure knockout-based validation library I wrote.
I walked away really impressed with the speed we were able to create and change behavior using data binding, and is something I've looked for in other js libraries since.





Employee feedback gathered online or via text message and displayed throughout campus.
I built the backend to this fun little project which used Twillio for SMS integration to collect reasons why employees were motivated to come to work. After being approved by an admin in a rails backend, messages were exposed via web services to Flash-based video display throughout campus. My first production app deployed to heroku.





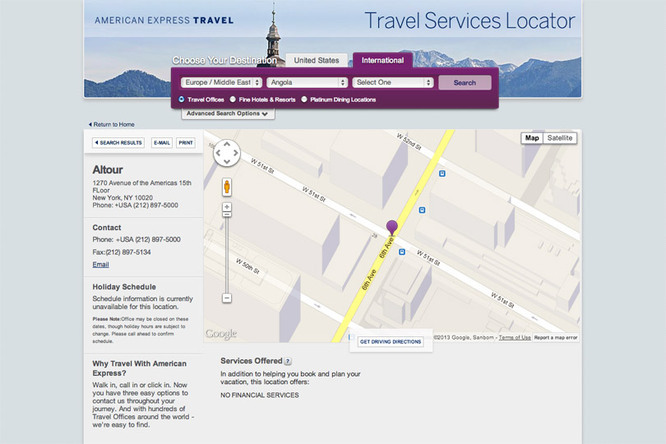
Find travel offices for American Express, even with javascript disabled.
I was the backend developer on this projected tasked with combining two existing merb applications into a single rails 3.0 app, while replacing mapquest with google maps and making *significant* accessibility enhancements. The entire flow of paginating through results on a map had to work with javascript disabled, using the google maps static image api. If available, js would then run on page load to upgrade into a dynamic ajax map experience, even sharing the same mustache-based templates with the server.
I wrote a fairly robust mapping ui library in backbone, with pluggable features like a results pane, map tooltips, pagination, filtering, and ajax updates to accommodate the two slightly different maps used on the site, and I was able to use it in several other projects as well. This site recently got an updated design, which I helped out in the planning stages and to setup the new server, but all the hard no-js work was cut as it was no longer required by the client :(




A website for smoothies, built on the .net EpiServer CMS.
I took care of the wacky layout and several interactive widgets on the homepage. The trickiest of which was a CMS-able animated slideshow built out of several customizable layers, which is no longer on the site :( I worked on the map page as well and a little layout here and there.




Facebook tab app to filter cambria's tiles.
This was one of my first projects working at space150 but I still pretty proud of the quality of the js code. To make filtering fast even in ie6 I based the filtering logic on bitmasks, creating a small Bitmask class which called `valueOf` on all operands to work polymorphicly on other Bitmasks or plain numbers. The backend attached bitmask values via data- attributes (before it was cool!) so the frontend was completely agnostic to the meaning of a given bitmask, making updates easy. The page had a jquery ui widget for the list, the filter, and a parent that listened to events and communicated between the two. Pretty dece.




Upload your photo to get a 3d render of your face inserted in to this killer music video.
I did the responsive layout on this site, as well as the js that integrated with the flash-based image uploader and video player. It used hashbang urls to track state throughout the app, and as I challenge I wrote it in plain javascript without jquery.
Sadly this site is no longer around, though I'm not sad I don't have to hear the first 5 seconds of this song 300 times a day anymore.

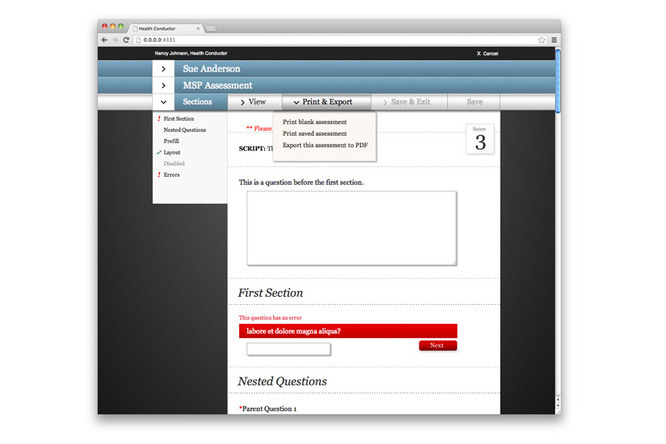
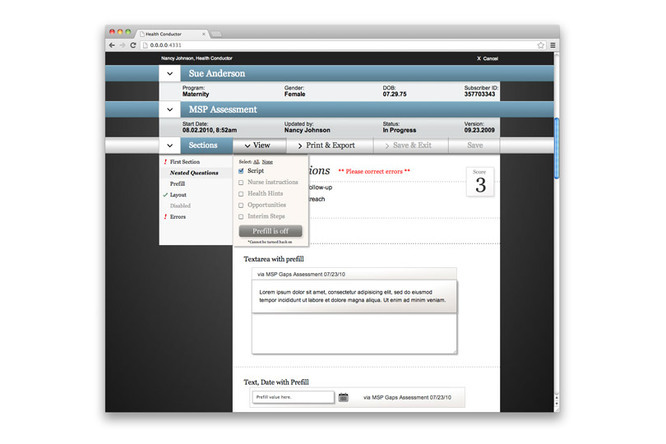
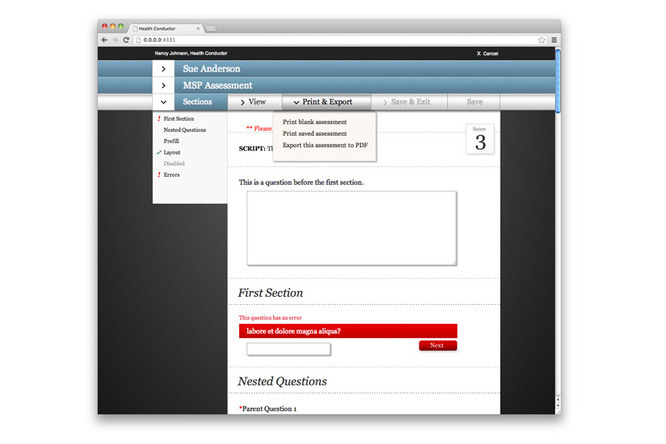
Templates and interactive js for a healthcare assessment site.
I built the html templates and js behavior for this site which was handed off to a backend team. The layout had to work all the way back to ie6, so I got familiar with a couple of IE hacks to allow things like position: fixed. The javascript logic involved things like validation, expanding/collapsing, popups, and updating breadcrumbs as the page was scrolled.




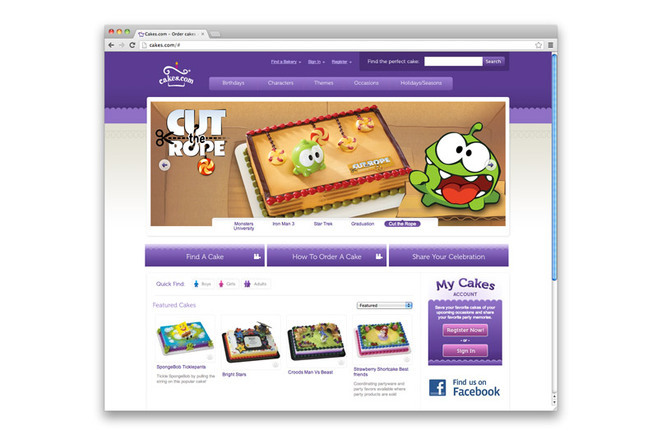
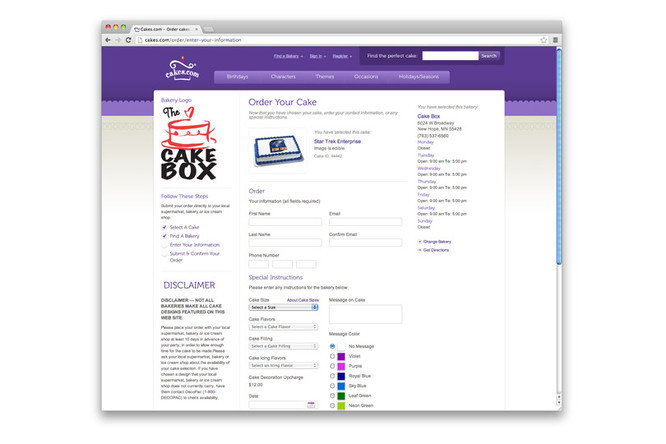
Consumer facing frontend site with a backend cake ordering system.
As one of my first projects at space150, I helped add several JS and rails features to the backend ordering system already in development. Over time I assumed the role of maintainer for the CMS frontend and ordering backend site, helping to add several additional features to the site.




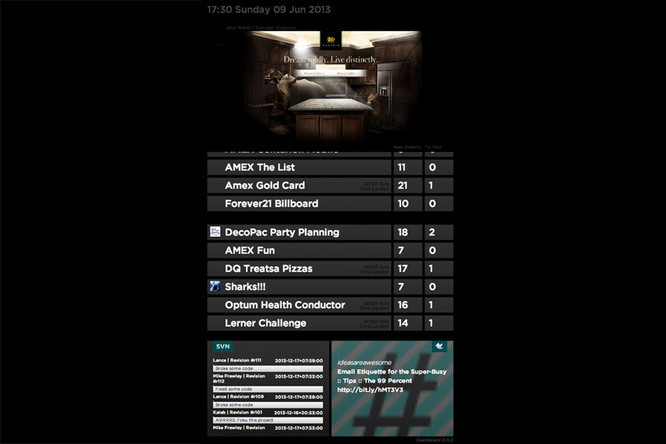
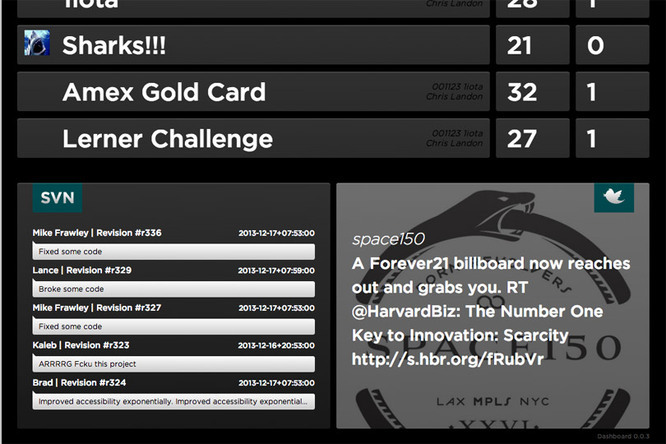
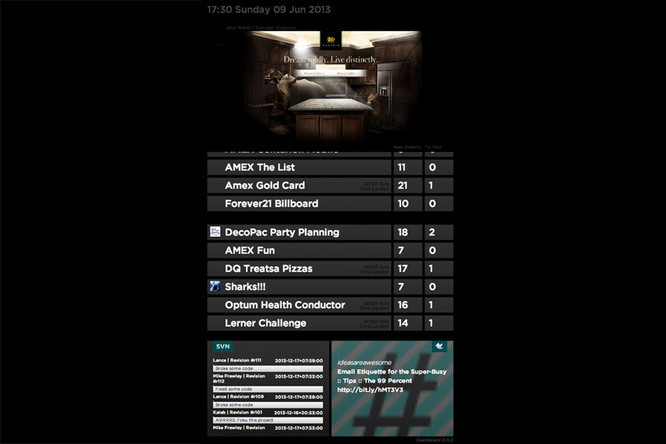
Dynamic widgets powered the internal dashboard display.
I developed the frontend architecture that let our diverse set of backbone widgets integrate with backend services that were written in ruby, perl and c#. Because we constrain browser it would be run on, we were able to take advantage of cool features like css filters and cross domain xhr to pull data from a wide variety of services.